Daily coding
Java Script : 예제3 - select 태그를 사용하여 링크 이동 본문
핸들링 중 onchange 사용해서 링크 클릭해서 변화가 있을 때마다 이벤트 발생

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
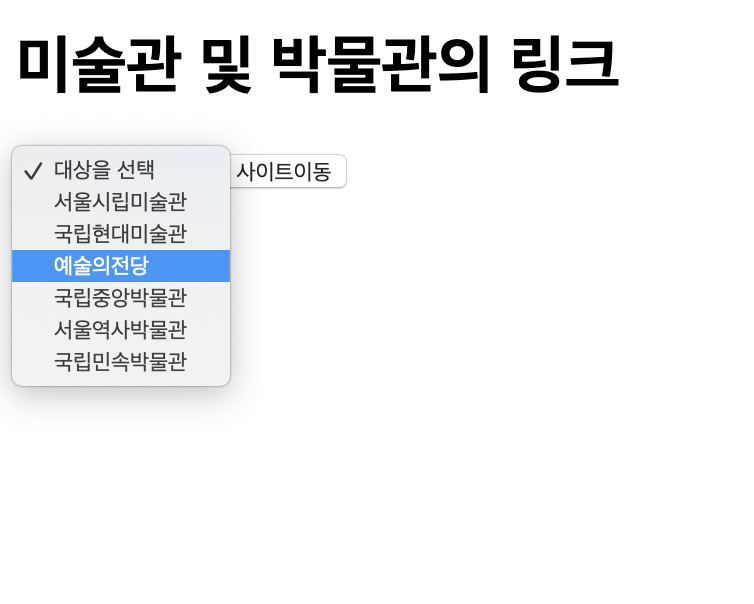
<h1>미술관 및 박물관의 링크</h1>
<select id="sel" onchange="gotoSite()">
<option value="">대상을 선택</option>
<option value="http://sema.seoul.go.kr/">서울시립미술관</option>
<option value="http://www.mmca.go.kr/">국립현대미술관</option>
<option value="http://www.sac.or.kr/">예술의전당</option>
<option value="http://www.museum.go.kr/">국립중앙박물관</option>
<option value="http://www.museum.seoul.kr/">서울역사박물관</option>
<option value="http://www.nfm.go.kr/">국립민속박물관</option>
</select>
<button type="button" onclick="gotoSite()">사이트이동</button>
<script type="text/javascript">
function gotoSite() {
var url = document.getElementById("sel").value;
if(url ==""){
alert('사이트를 선택해주세요!');
}
else{
location.href = url;
}
}
/*
http://sema.seoul.go.kr/ ?서울시립미술관
http://www.mmca.go.kr/ ?국립현대미술관
http://www.sac.or.kr/ ?예술의전당
http://www.museum.go.kr/ ?국립중앙박물관
http://www.museum.seoul.kr/ ?서울역사박물관
http://www.nfm.go.kr/ ?국립민속박물관
*/
</script>
</body>
</html>'Front-end > Java Script' 카테고리의 다른 글
| Java Script : 예제5 - 현재 시간 출력하기 (0) | 2020.01.09 |
|---|---|
| Java Script : 예제4 - 랜덤하게 주사위 돌리기 (0) | 2020.01.09 |
| Java Script : 예제 2 - 퀴즈 맞추기 (0) | 2020.01.09 |
| Java Script : 예제1 (0) | 2020.01.09 |
| JavaScript : DOM 객체 ( Document Object Model ) (0) | 2020.01.08 |



